Theme
Set default colors and fonts using build time or runtime theming
Core Style
Core scss file 'src/assets/scss/style.scss' is loaded in app/layout.tsx. This style.scss loads bootstrap css, default color and font.
Theme (Color & font) can be changed by using two approaches
- Built time theming (Recommended)
- Runtime theming
Runtime theming
Note: We do not recommend this approach. We used this only for demo purpose
Theme Provider
Few demos has different colors and fonts. We override the defalut color and font on runtime in the browser.ThemeProvider injects necessary css files for overring the defaults.
How it works
ThemeProvider location is /src/theme. Please check /src/theme/themeOptions.changeTheme function of /src/theme/themeOptions injects css files based on current route loaded in browser. changeColor function injects 2 css files, one is the color CSS path and another is the font CSS path.
Available color options:
aqua.css, green.css, leaf.css, navy.css, orange.css, pink.css, purple.css, red.css, violet.css, yellow.css, fuchsia.css, sky.css, grape.css.
Pros: Multiple themes can be used besed on route
Cons: Theme loads after initializing the page. So user may see default theme for very short time when page loads. You may need to use page loader to hide that.
Sass compilation
You need to run this command npm run sass. When you successfully run this command then all scss converts to CSS inside the public/css
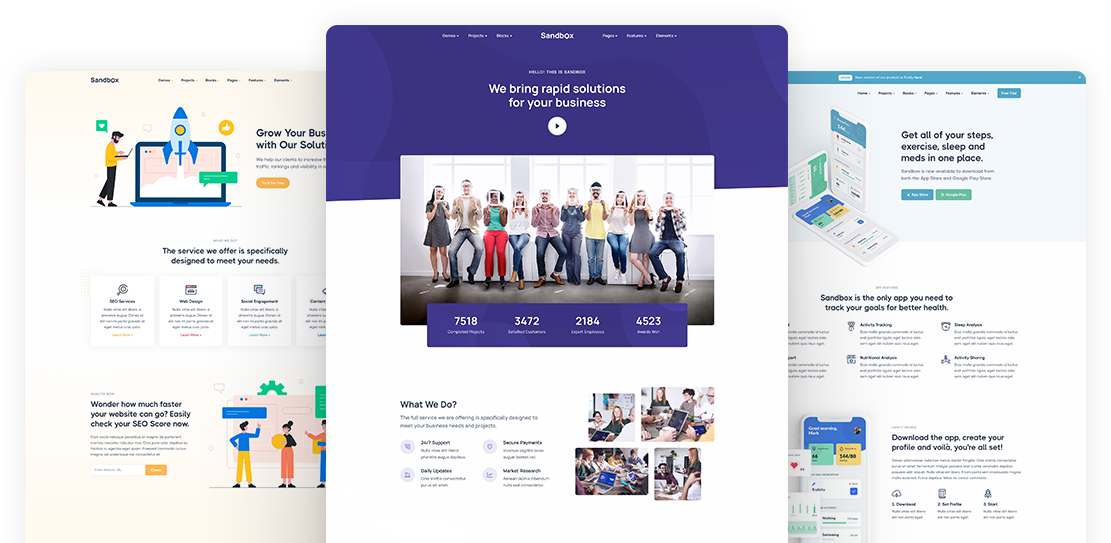
Piensa de forma única y sé creativo. Marca la diferencia con Sandbox.
Todo lo que necesitas para crear tu próximo sitio web único y profesional, incluyendo bloques y páginas impresionantes y listas para usar.
Comprar Sandbox