Bienvenido de vuelta
Para acceder, introduzca el RFC asociado a su cuenta DafiNet.
¿Aún no tienes una cuenta? Solicítala
Alerts
Use our custom alert styles to provide contextual feedback messages for typical user actions. Bootstrap docs
Simple
A simple primary alert with an example link.
A simple secondary alert with an example link.
A simple success alert with an example link.
A simple danger alert with an example link.
A simple warning alert with an example link.
A simple info alert with an example link.
A simple light alert with an example link.
A simple dark alert with an example link.
<div className="alert alert-primary alert-icon" role="alert">
<i className="uil uil-star" /> A simple primary alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-success alert-icon" role="alert">
<i className="uil uil-check-circle" /> A simple success alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-danger alert-icon" role="alert">
<i className="uil uil-times-circle" /> A simple danger alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-warning alert-icon" role="alert">
<i className="uil uil-exclamation-triangle" /> A simple warning alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-info alert-icon" role="alert">
<i className="uil uil-exclamation-circle" /> A simple info alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-light alert-icon" role="alert">
<i className="uil uil-lock" /> A simple light alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
<div className="alert alert-dark alert-icon" role="alert">
<i className="uil uil-map-marker-info" /> A simple dark alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
</div>
Dismissing
A simple primary alert with an example link.
A simple secondary alert with an example link.
A simple success alert with an example link.
A simple danger alert with an example link.
A simple warning alert with an example link.
A simple info alert with an example link.
A simple light alert with an example link.
A simple dark alert with an example link.
<div className="alert alert-primary alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-star" /> A simple primary alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-secondary alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-clock" /> A simple secondary alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-success alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-check-circle" /> A simple success alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-danger alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-times-circle" /> A simple danger alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-warning alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-exclamation-triangle" /> A simple warning alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-info alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-exclamation-circle" /> A simple info alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-light alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-lock" /> A simple light alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
<div className="alert alert-dark alert-icon alert-dismissible fade show" role="alert">
<i className="uil uil-map-marker-info" /> A simple dark alert with{' '}
<a href="#" className="alert-link hover"> an example link </a>
<button type="button" className="btn-close" data-bs-dismiss="alert" aria-label="Close" />
</div>
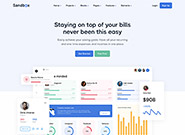
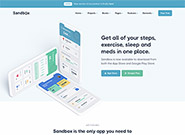
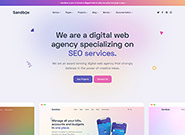
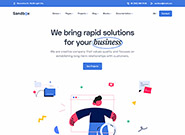
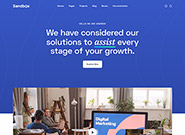
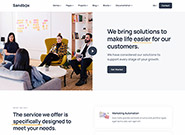
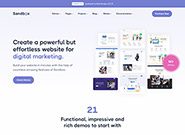
Piensa de forma única y sé creativo. Marca la diferencia con Sandbox.
Todo lo que necesitas para crear tu próximo sitio web único y profesional, incluyendo bloques y páginas impresionantes y listas para usar.
Comprar Sandbox