Animations
Add animations to elements to show them by scrolling. For further plugin documentation please visit scrollCue.js docs
Standard Example
Set the data-cue attribute in the target element and specify the animation type.



Parent Wrap
You can wrap it in a parent element by setting the data-cues attribute.



Group Wrap
You can group target elements by setting the data-group attribute. With grouping, when the first element is triggered, the remaining elements are also triggered sequentially, regardless of the scroll amount.



[data-duration]
You can set the showing time of the element. (ms)



[data-interval]
You can set the showing interval time of the element. (ms)



[data-delay]
You can set the showing delay time of the element. (ms)



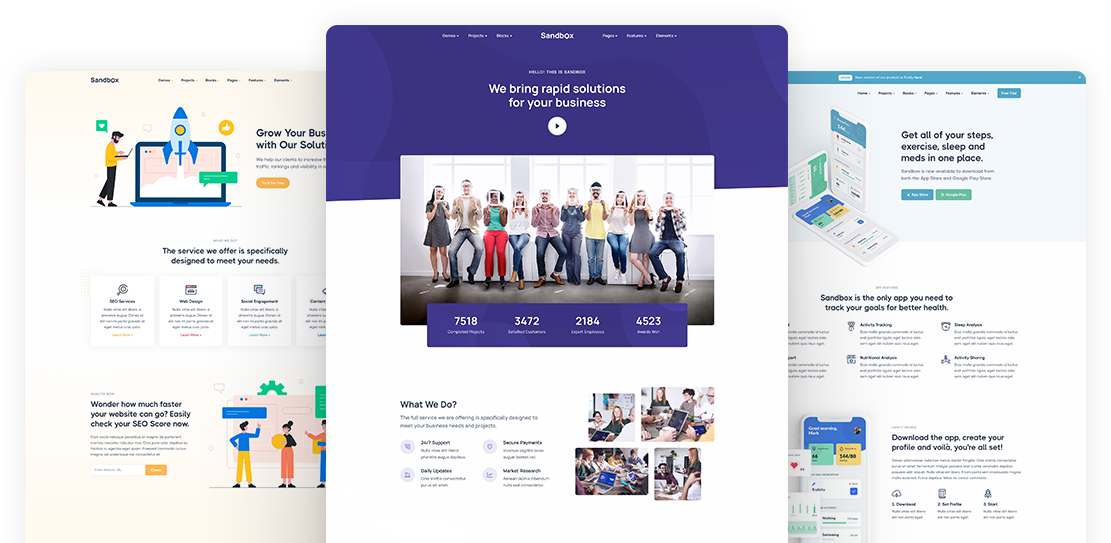
Piensa de forma única y sé creativo. Marca la diferencia con Sandbox.
Todo lo que necesitas para crear tu próximo sitio web único y profesional, incluyendo bloques y páginas impresionantes y listas para usar.
Comprar Sandbox